Creating a striking logo indent for your video projects is an excellent way of capturing your viewer’s attention and reminding them of who made the video. There are endless possibilities for how to animate your logo, and we’re going to give you the tools you need to animate from scratch with our After Effects Logo Animation tutorial.
Summary
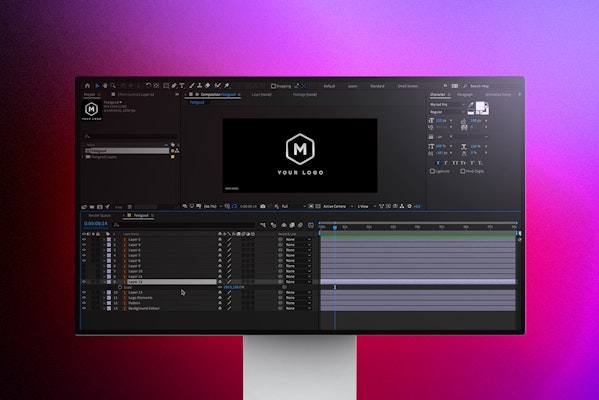
Part 1: How to Animate Logos in After Effects
There are several ways to animate logos in After Effects, but first, you need your logo. You can animate any logo in After Effects, whether it is a full project file or a simple .png. Remember; the more access you have to individual elements of your logo, the more complex an animation you can create.
Step 1: Separate the layers in Illustrator or Photoshop
Ideally, you will have access to the logo design file, usually created in Photoshop or Illustrator. Begin by checking that the logo layers are all separated and correctly named; this can save you a lot of time later.
Step 2: Import to AE as Footage
Next, you will need to import your logo into After Effects. This is an essential step as, if you don’t do it correctly, you won’t be able to access the individual layers in your logo.
- In Illustrator, check that each element of your logo is on a separate layer.
- If your elements appear grouped, they will be that way in After Effects as well.
- To simplify this, select the Group in AI, and using the Layers Menu, select Release to Layers – Sequence.

- Go to Import and select your Logo Design File.
- In the Import As menu, choose Composition – Retain Layer Sizes.
- Hit Import. Your logo will appear in your Media Browser as a Comp containing each layer and a folder of those layers.

If you got a bit excited and Imported your file as Footage rather than a Composition, don’t worry, we can quickly fix that.
- Drag your single AI element to the Timeline from the Media Browser.
- Right Click > Create > Convert to Layered Comp.
- Your design file will now be accessible in layers.

Step 3: Apply Animations to each layer
Now you can go through each layer and add your chosen animation. Some of the most straightforward properties to animate are the Scale, Position, Rotation, and Opacity properties.
- To add keyframes to your layers, select the layer in the Timeline.
- Place your Playhead on the frame you want the animation to finish, and create a keyframe.
- Move several Frames backward from your first keyframe, and create a second where you want the animation to start.
- Change the Value of the Keyframed Property until you are happy with the look.
- Do this with each of the layers in turn until you are satisfied with the effect.
Top Tip: When your logo is imported, it should be perfectly formed and in the correct position. By creating your end keyframes first, you ensure that all the elements come together to the right place and scale.
Step 4: Animate the Title
When you import layers from AI, the text elements will appear as single objects in a layer; in the same way, AI will import any shapes or graphics. There are a lot more animation styles in AE if you can edit a text layer.
- Delete any AI text objects that you want to replace with AE text layers.
- Create a new AE text layer.
- Copy and Paste the text from AI to AE – it should use the same fonts, sizes, and color when you paste it in.
- Go to the Effects Browser and choose your title animation. Drag and drop it to your new title.
- Select the layer in the Timeline and press U to view all the keyframes, and adjust as you like.
Part 2: You Can Use 10 Cool Logo Animations Instead!
After Effects logo templates can save you a lot of time and energy, creating your animated logo indents. Some are easy to use pre-animated projects, with clearly indicated Comps to drag and drop your logo and titles. Others take the form of Alpha layers, which can be added to your Timeline as a clip, and your Logo layer Alpha Matted to it.
1. Simple Logo Reveal Animation
The clean and smooth animation doesn’t last long, so this design is perfect for shorter video projects where you shouldn’t keep your viewers waiting. Ideal for corporate presentations or architecture style intro videos.
Download Now
2. Glitch Logo Transitions Reveal
Containing two unique logo placeholders, this stunning neon project is ideal for sports, music, and events videos. The watery reflection adds depth to your indent, and the bold neon Logo outline is sure to catch your viewer’s attention.
Download Now
3. Neon Digital Organic Logo
Containing two unique logo placeholders, this stunning neon project is ideal for sports, music, and events videos. The watery reflection adds depth to your indent, and the bold neon Logo outline is sure to catch your viewer’s attention.
Download Now
4. Light Transition Logo
This epic light show logo project can be used for a wide variety of project types, including opening title sequences. The beautiful blue lights race across your logo, giving a futuristic feel, leading to a stunning and dramatic reveal.
Download Now
5. Energetic Electronics Spark
Create your own clean yet electrifying logo animation with ease! It dynamically traces the outline and contours of your logo that can be used with a range of logos for all brands.
Download Now
6. Paint Drop Logo
The Paint Drop Logo is perfect for shorter video projects or using logo indents to chapter a video. The stencil movement stylishly lifts off your logo on and off-screen, with various colors and speeds.
Download Now
7. Logo Animations – Style 1
This pack contains 10 directional logo animations, which glide your logo on and off-screen with elegance and flair. With many directions to choose from, these transitions can be used for text animations as well.
Download Now
8. Web Searching Logo Animation
Use this quick and creatively animated logo reveal to show off online retail brands or internet service providers. Depending on the project and brand, you can simply edit the text, drag and drop in your new media and hit render.
Download Now
9. Classic Animation Logo
Use this flip book animation to stylishly reveal your logo! Ideal for your presentations, events, and education-based video projects, this template is sure to make your logo stand out from the crowd.
Download Now
10. 3D Logo Animation
This smooth looking and simplistically animated AE logo template is an excellent addition to any corporate video project. The bright color bars are easy to match with business branding, and the swift, stylish animation would suit a variety of business types.
Download Now
Whatever your video project, a great logo indent can start and finish your film with a flourish. If you have a vision of how you want your logo to animate, our step by step guide will help you get started. If you’re not yet sure, why not take a look at more After Effects Logo animation templates for some inspiration.
To create more custom visual effects for your video projects in a snap, check out our article on animating and creating effects in After Effects.