Whether you’re a budding videographer or a seasoned movie-making pro, at some point or other you’re going to have people asking to take a peek at your video portfolio.
With a plethora of online-website builders out there, throwing one together has never been easier. Nevertheless, the same old questions that plagued pre-digital age artists still linger: What should I include in my portfolio? What should not include? And like, what kind of layout should I go with?
Tackling all these questions at once ain’t easy. But luckily for you guys, we’ve been there before and have ALL the answers.
Tips for Creating a Better Video Portfolio
What to Include

Your best work! Obviously. Also make sure you include a small bio about yourself, a way for prospective clients and collaborators to contact you, and a brief descriptor alongside each of the videos featured on your portfolio.
This last one is the one that most people neglect, and it’s easy to see why. A lot of videographers think that their projects speak for themselves. But to the random visitor just dropping by your website, your videos are going to need some context which you can easily do by adding a quick line or a couple of bullet points on why, for who, and when each project was made.
What NOT to Include

Every video you ever worked on. Remember: your online portfolio is not an archive, it’s a digital museum of carefully curated video gold. This means you’ll need to exercise some seriously strict quality control over what goes into it. If it’s grainy, shaky, poorly lit, or downright amateur, then it’s outta’ere!
Also important: if you specialize in a specific area of video production (be it cinematography, stock footage, wedding videos, whatever), then you should only be including work samples that display excellence in that category. Including snippets of random passion projects or client work that don’t quite fit your niche will only end up making your portfolio look disjointed and unprofessional.
If this brutal curation process leaves you with only a couple of work samples to show for yourself, don’t panic. Your portfolio is a living, breathing body of work that is destined to grow and improve over time—so starting out small, it really ain’t so bad.
How Should You Style Your Portfolio?

Typography. Color schemes. Background visuals. It’s a lot to think about. But as a general rule, when it comes to your portfolio’s aesthetic, less is always more.
Remember that it’s your work you’re trying to highlight, not your out-there preference in fonts or wallpaper. If you have a company logo, slogan, or a nice profile pic then by all means, get it in there. But aside from that, try to keep things minimalist.
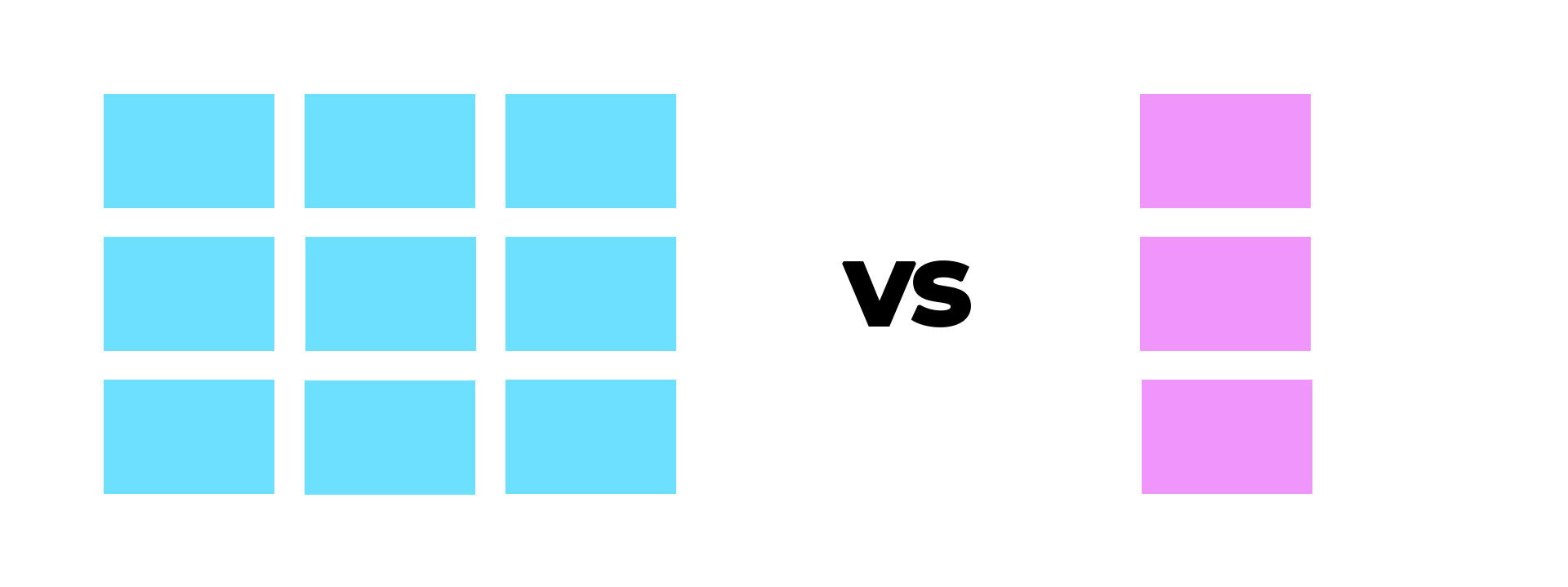
Grid Layout vs. List Layout

This depends. If you have a lot of videos you want to flaunt, then opting for a grid-based layout will help maximize the number of projects a viewer sees while minimizing the amount of scrolling they need to do it. However, if you’re starting out and only have a couple of projects to show for yourself or if you have one special project that you think shines over your others, then you’re better off going with a vertical or side-scrolling list and positioning your pièce de résistance up top.
Which Video Portfolio Website Builder Should You Use?
Website builders have seriously lifted their game in the last few years making it all the more difficult to sort the good from the great. Our hot tip: when shopping for a website builder, try to find one that offers the golden trifecta of the following three features: customizable interface, free-of-charge personalized domain names, and no coding required.
At the moment, there’s only a small number of hosting platforms that tick each of these boxes and call us biased, but of this tiny sample set, we think ours is the cream of the crop.
Motion Array’s website builder, Portfolio, caters exclusively to video, making it ultra-intuitive to video makers’ needs while also removing the hassle of having to wade through all of the auxiliary features and options that come with non-industry specific website builders.
By subscribing to Portfolio, users also automatically receive access to Motion Array’s stock video and motion graphics marketplace as well as our real-time video Review system (think Google Docs but for video).
Speaking of Review, it comes fully integrated with Motion Array’s Portfolio platform so the second you or a client signs off on a project, you can publish it directly to your website. No coding or laborious exporting and uploading necessary.
But perhaps best of all, our Portfolio website builder comes with two key features that truly help artists take their personal websites to the next level: video covers and parallax scrolling! And before you ask—no, neither of them are paid add-ons. Both features come part and parcel for absolute free.
‘Mmk but what does this Portfolio thing even look like?’ I hear your inside-voice say.
Well, you can check out an example of a portfolio built on Motion Array’s Portfolio platform right here. Or if you want to see a demo of someone using Portfolio to make a website in under 5 minutes, then give this quick tutorial a look.
Like we said up top, it’s never been easier to create a great portfolio. But with the right tools and tips under your belt, you can do a lot more than just that. You can create a portfolio that sets you apart, jump-starts your career, and provides a lifelong home for your work.