Hi guys! Jordan with Motion Array! Transitions, they’re a really effective way to give your videos a bit more of a cohesive, professional feeling. And I’m sure if you’re watching this video, you’ve been exposed to a ton of transition packs and custom tutorials for getting some of those awesome, totally cool transitions.
Summary
4 Simple Transitions in Premiere Pro
But today, we’re showing you 4 really simple transitions you can pull off right inside of Premiere Pro. Each of these is so easy, you might just end up using at least some of them in your regular workflow, because they save a lot of time! And today, we’re trying to avoid transitions that have gotten a lot, if not too much, love from the internet. So no zoom blurs, hopefully you haven’t seen all of these before. So let’s dive right into it!
1. The Card Whip
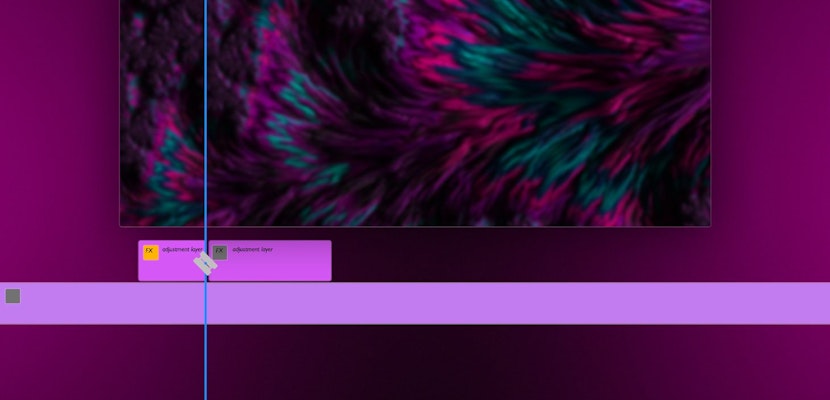
This one you might have seen in some of our other tutorials in the past here at Motion Array, it’s just treating your footage like a set of stacked cards, and when you want to move onto the next one.
So once you’ve got your footage down on the timeline, place your first clip on the second layer and your second clip on the first layer. Like a descending staircase.
Next, overlap them slightly, and on your top clip, drop on the transform effect from your effects panel. Once it’s here, find where you want the transition to happen, and keyframe your position at the start of the transition. Now move to where you want the transition to finish, and keyframe the position to have the footage completely offscreen, you’ll probably only need a few frames to make this effect look right. Make sure that at all times between these two keyframes, there’s a piece of footage overlapped underneath this top clip.
Then click this dropdown here to activate the graph for your motion, and keyframe it to start slow, and ramp up to a faster speed. Right now it should look like this, but there’s one more thing. Uncheck “use composition shutter angle” and then key in a manual shutter angle of 180. Now your motion should have some realistic blur to it based on the movement and direction you gave it!
Once you’re done that, just add an a nice whooshing sound and you’re effect is complete!
2. The Stutter
This particular transition works really well for high energy intense footage. Anywhere from the horror genre, to concert footage, short films, etc.
To get this stutter effect is way easier than you might think! All you have to do is overlap your footage like we showed in the previous example, and then at the point where you want to make your footage start stuttering, make a cut. Now progressing forward, make cuts for each individual frame along the way. Now all you have to do is remove every other frame so that there’s 1 frame missing for every 1 frame present, and you’re left with something more like this!
We’re only at number 2 of 4, but just a reminder that if you’re looking for some more advanced transitions to use in your video, we’ve got an insane amount for different styles, genres, and use cases.
Feel free to check it out!
3. The Jitter
This transition is less of a physical transition from one clip to the next, and more like a mental preparation. Instead of revealing the new clip in a unique way, it actually prepares your mind to be ready for a new clip to be shown.
To pull off this transition, what you want to do is prep your clips in the same way that you did for our last transition. Have an overlap and at the point where you want the transition to start, make a cut. From here you’re going to do the same thing by making cuts at each frame of the overlap you want to utilize.
You’re then going to go through each frame and input a unique position and scale value so that they’re all slightly different. You’ll likely want to zoom in your clips a very small amount and then move it ever so slightly in vertical and or horizontal positioning so that if you go back and forth between the previous frame and the new one, you’ll notice a small jitter. Keep doing this for all the clips in succession, making larger changes if you want a more exaggerated effect, and making smaller changes if you want the effect to be more subtle.
From here this is what your effect should look like. But if you wanted to add some more flare to it, you can move all these frames here that you’ve changed the position for, and then extend the original clip beneath them, then decrease the opacity for each of these individual frames up here. This will give you a bit more of a ghosting type effect which, depending on the style that you’re going for, might take this effect to the next level.
4. The Slice
This final transition is a little more complex, but can really give you a nice look! The key here is like our other two shots, where we have our first shot placed over top of the second one, like a descending staircase. Then, at the point where we want our slice transition to begin, let’s make a cut, and duplicate this final piece so that it’s stacked on top of itself. You can easily duplicate this by holding alt or option, then clicking and dragging the clip.
Next up, search for the crop effect and drag it on top of each of these two clips. On the top clip, set the crop amount to be 50% for bottom. By isolating this layer, we can see that what this does is leave the top half of the clip in place while removing the bottom half. So let’s do the opposite for the duplicate clip below. For the crop effect, set the top amount to 50%. And this will leave the bottom half alone. So now what we have is this, a clip where you can’t see that anything is done, but is prepared to be separated by it’s two halves. So now we can set a position keyframe where we want these clips to start separating, and then make a second keyframe and set it so that it’s just offscreen. Then by using these back and forward keys for our keyframe, we can bring the playhead to the exact same locations and make matching but opposite keyframes for our bottom clip. So we have a linear separation now but I want to make it a little more dynamic. Bring up the position keyframes and drop it down here to get your small graph options. Drag down your keyframe handle here so that it starts slower, and pull it out all the way so that it ramps up in as exponential an amount as possible. Your goal is to make an upwards ramp like this, so that it starts slow and accelerates to its fastest point when it leaves screen. Do this same thing for the bottom clip and you have your slice transition.
But with this baseline you don’t have to use it like this, you can also push them in from opposite directions, or prepare the motion with some graphical elements to make it a little more unique.
And guys that’s been 4 simple transitions you can pull off with no downloads or plugins right inside of Premiere Pro. I hope you found it helpful, if you did, please give us a thumbs up and if you’d like to see more tutorials please go ahead and subscribe because we’re making new ones all the time.
I hope you guys found it helpful. If you did, we’ve got lots of other Premiere Pro tutorials, After Effects tutorials and filmmaking tutorials!