Strokes are a powerful tool in After Effects CC, allowing you to make your projects dynamic and exciting by bringing lines to life in a stylish way. There are plenty of ways to create strokes in After Effects. In this tutorial, you’ll learn how to create three creative and adaptable stroke styles.
Summary
3 Creative Ways to Improve Your Strokes
1. Create an Animated Dotted Line
Imagine an animated map with a dotted line moving from point A to point B. The dotted line is pretty straightforward to create but can be tricky to animate. Let’s kick off by working within a 1920×1080 composition, and drawing a path between two points on the map. The two points can be whatever you like: shapes, images, or anything.
Step 1: Draw a Path
- With no layer selected, use the Pen tool to draw out the path for the map between two points.
- Rename the new shape layer something like “Path.”
- Inside the path layer, delete the fill and open up the Stroke settings.
- Adjust color and stroke width to taste.
Step 2: Adjust the Dash Settings
At the bottom of the stroke options, see the function Dashes with a plus and minus button. If you hit plus, it creates the default dash setting: 10 pixels long and a gap 10 pixels long. By increasing the dash value, you are increasing both the dash length and the gap. Hitting plus again will give you a separate setting for the gap.
Keep hitting the plus button for more and more dash and gap settings. After Effects will just cycle through them for the length of the stroke.
- Try using a Dash of 50 and a gap of 30.
- Add a Trim Paths to the path layer.
- Set a keyframe for the end at frame 0, with a value of 0, and at frame 60 with a value of 100.
- Add a keyframe for the start at frame 45 with a value of 0, and at frame 105 with a value of 100.
- Easy Ease all the keyframes.
Step 3: Use an Alpha Matte
When you look at this animation, you’ll see that it animates on just fine, but it animates off strangely. The whole stroke moves off, which isn’t ideal. The easiest way to combat this problem is to use an alpha matte.
- Duplicate the path layer and name the new layer Path Matte.
- Delete all the dashes from the path matte by using the Minus button.
- On the original path layer, delete the Trim Paths and make sure it is sitting below the path matte in the layer stack.
- Set the path’s track matte to Alpha Matte. This will let it animate off with the dashes remaining static.
2. Create a Neon Stroke
Next up, how about a neon light bulb with the rays of light animating on and off? This is another excellent use of stroke in After Effects, which you can apply to many different projects.
Step 1: Create a Light Bulb & Add Inner Glow
- Grab a royalty-free light bulb image or create one yourself in Illustrator. Or apply this technique to a different image entirely — it’s up to you!
- Set the Stroke Width on your path to 20 and color them to your liking.
- When choosing colors, lean towards bright, less saturated colors, since this will be the color of the “core” of the neon.
- With the path selected, go to Layer > Layer Styles > Inner Glow.
- In the Inner Glow settings, change the blend mode to Multiply, Opacity to 100%, Choke to 3%, Size to 10, and Range to 25%. Or adjust how you see fit for your needs.
- Change the color to a darker, more saturated version.
This completes the neon look. If you are working with different stroke widths, then you’ll need to adjust your settings.
Step 2: Loop the Line “On/Off” Animation
- Add a Trim Paths to the neon layer.
- Set a keyframe for End with a value of 50% at frame 0.
- Move to frame 20 and set the End value to 100%.
- Go another 20 frames and switch back to 50%.
- Right-click on the keyframe and select Toggle Hold Keyframe.
- Option + Click on the Stopwatch by End to bring up the Expression menu.
- Click on the arrow with the circle around it and go to Property > loopOutDuration.
This eliminates the need to keep adding keyframes every 20 frames. So now the “on/off” animation is done. All that’s left is to add in a dark, unlit version of the neon tube.
Step 3: Add Dark, “Unlit” Rays to the Stroke
- Duplicate the Neon Layer and drag it below the original.
- Rename it something like “Dark Neon.” In the dark neon layer, delete the Trim Paths.
- Change the stroke color to a Dark Grey.
- Then open up the Inner Glow, and change it’s color to dark grey as well.
- Now, you’ll have a dark unlit version of the neon tube when it’s only halfway on.
3. Creating a Hand-Drawn Stroke
For the final stroke, how about an inky, hand-drawn effect with some shading? This would work great as a finishing touch to a logo resolve.
Step 1: Draw the Path
- With no layers selected, use the Pen tool to draw a path.
- Rename the new shape layer to “Line.”
- Inside the line layer, delete the fill.
- Set the stroke width to 30, line cap to round cap, and the color to whatever you like.
- Add a Trim Paths to the line layer.
Step 2: Animate the Path
- At frame 0 set a keyframe for the Trim Paths end with a value of 0%, and at frame 25 with a value of 100%.
- At frame 7 set a value for the trim paths start with a value of 0%, and at frame 28 with a value of 100%.
- Easy ease the End keyframes and the first Start keyframe. Now the stroke is animated on and off.
Step 3: Make the Path Look Hand-Drawn
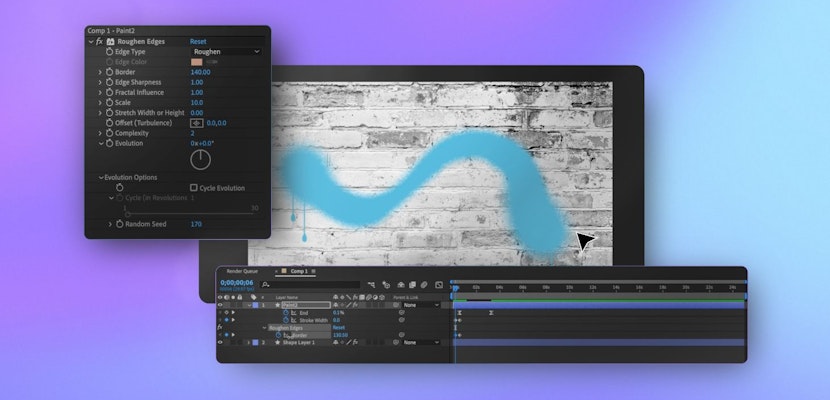
- With the line layer still selected go to Effect > Stylize > Roughen Edges.
- In the Roughen Edges settings, change Border to 30 and Scale to 300.
- Option + Click on the stopwatch by Evolution and type in the expression “time*300”.
- With the line layer still selected go to Layer > Layer Styles > Inner Shadow.
- In the Inner Shadow settings set the Opacity to 25% and the Distance to 12. That completes the look.
There you have it! Three totally unique styles, three totally unique looks to create using strokes in After Effects CC. Strokes are one of the most versatile tools available within After Effects. By getting to grips with these three individual styles, you will have the foundation of tools to apply them to many different projects.